Desktop Client Branding Specification
Last modified by ryanp on 2021/09/10 22:40
Branding resources and styles
The desktop client has both styles and image resources that can be branded. Each brand build requires the following images:
- app.icns: the application icon used in the OS
- Should be created with an icon set containing icons for: 16x16, 32x32, 128x128, 256x256, 512x512
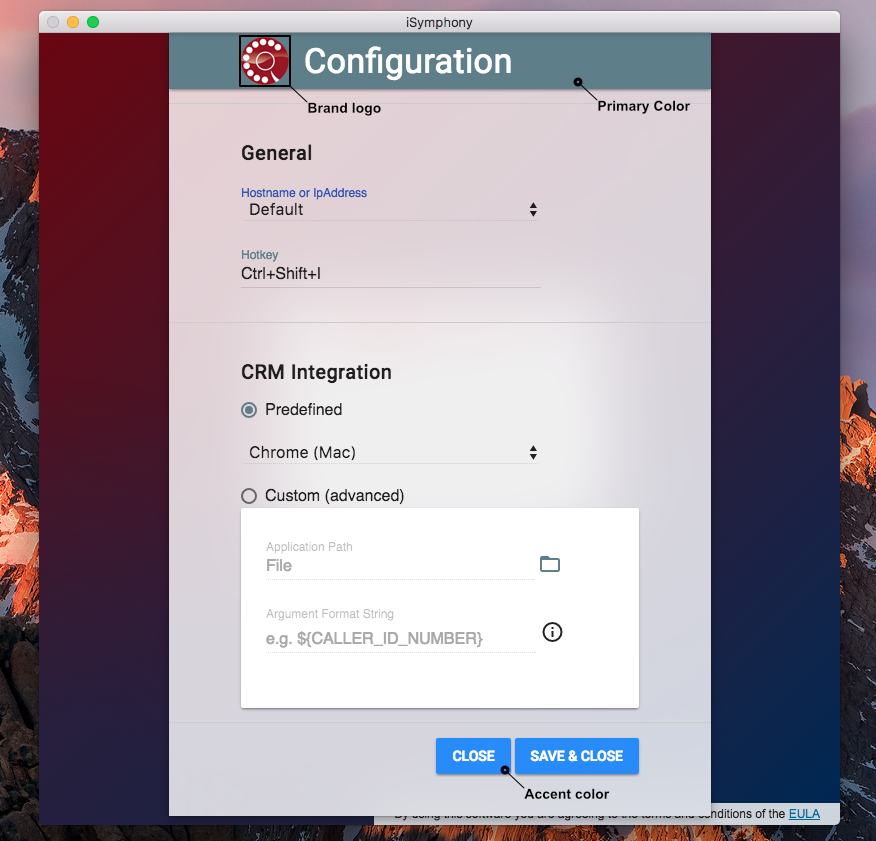
- app_logo.png: The brand logo used in the configuration screen, see screenshot 3.
- Dimensions need to be exactly w:48px h:48px
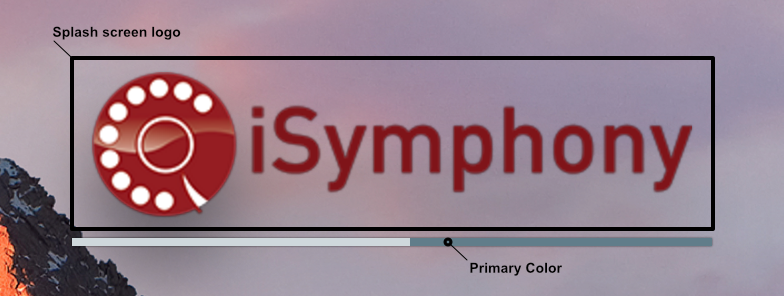
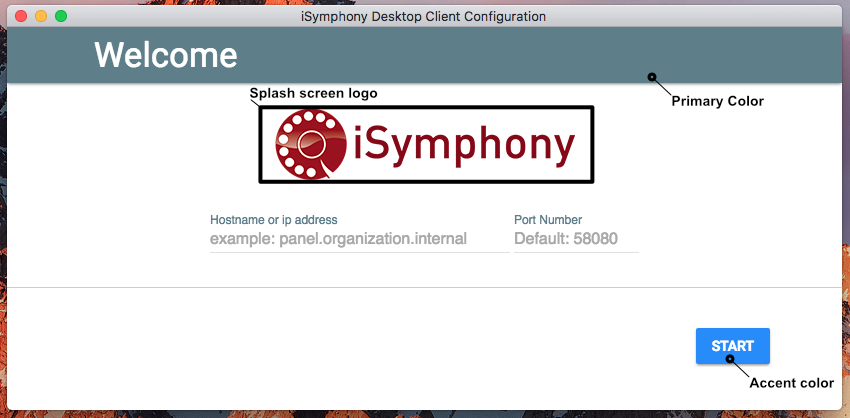
- logo_big.png: Used for both the splash screen and the welcome screen, see screenshot 1 and 2
- max dimensions: w:320px h:380px
- app.ico: the application icon used on windows
- .ico should include all of the following dimensioned images: 256x256, 128x128, 64x64, 48x48, 32x32, 16x16
To change the styles for the primary and accent colors a valid Material Design Lite Style sheet name should be configured.
The color picker on the Material Design Lite website can be used to select a valid style sheet name:
https://getmdl.io/customize/index.html

Screenshot 1: splash screen

Screenshot 2: welcome screen

Screenshot 3: configuration screen